We all love fast websites, and there are many techniques to make a website fast. In this post, you'll learn how to make your website faster by utilizing CloudFront. This website does. CloudFront is a CDN (Content Delivery Network) provided by Amazon Web Services.
You may have heard that CDNs are great for static content. They store it closer to the visitors (on edge servers), deliver it very fast and offload our server. It's true. And what about dynamic content? The dynamic content is actually a static content with TTL of 0. In this case, CloudFront will proxy the content and will not cache it.
What we are going to do now is position CloudFront in front of our website and make it cache content (or just proxy it) based on the headers (Cache-Control) sent from our server. It sounds easy and really is.
In the following example, we will speed up ivopetkov.com. The first thing is to make our website accessible via another domain. I'm using the subdomain origin.ivopetkov.com, which points to the exact same place as ivopetkov.com. Later we'll point ivopetkov.com to CloudFront, and point CloudFront to origin.ivopetkov.com.
Now it the best time to create AWS account if you don't have one.
Create a CloudFront distribution
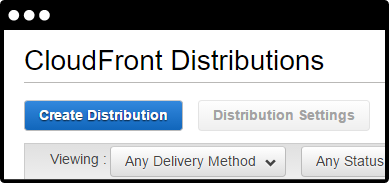
Using the AWS Management Console find the CloudFront service and click Create Distribution.
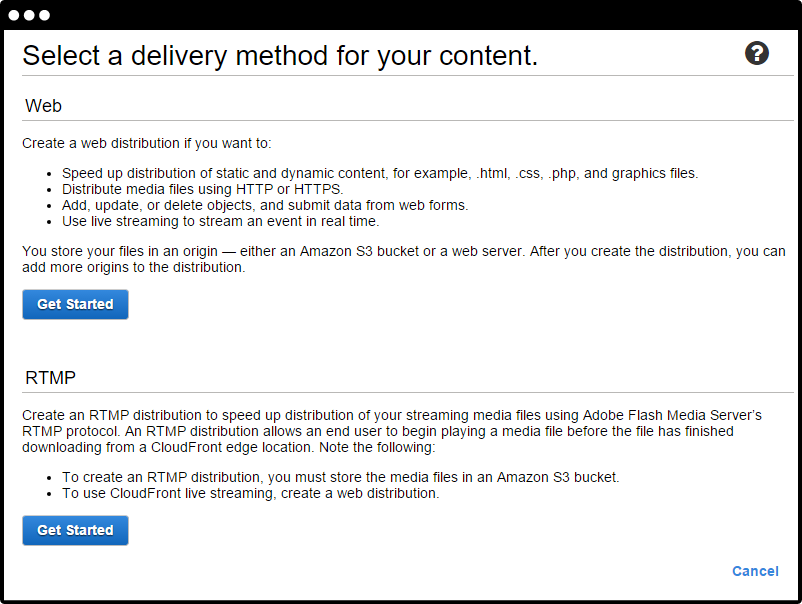
In the first screen select "Web distribution".
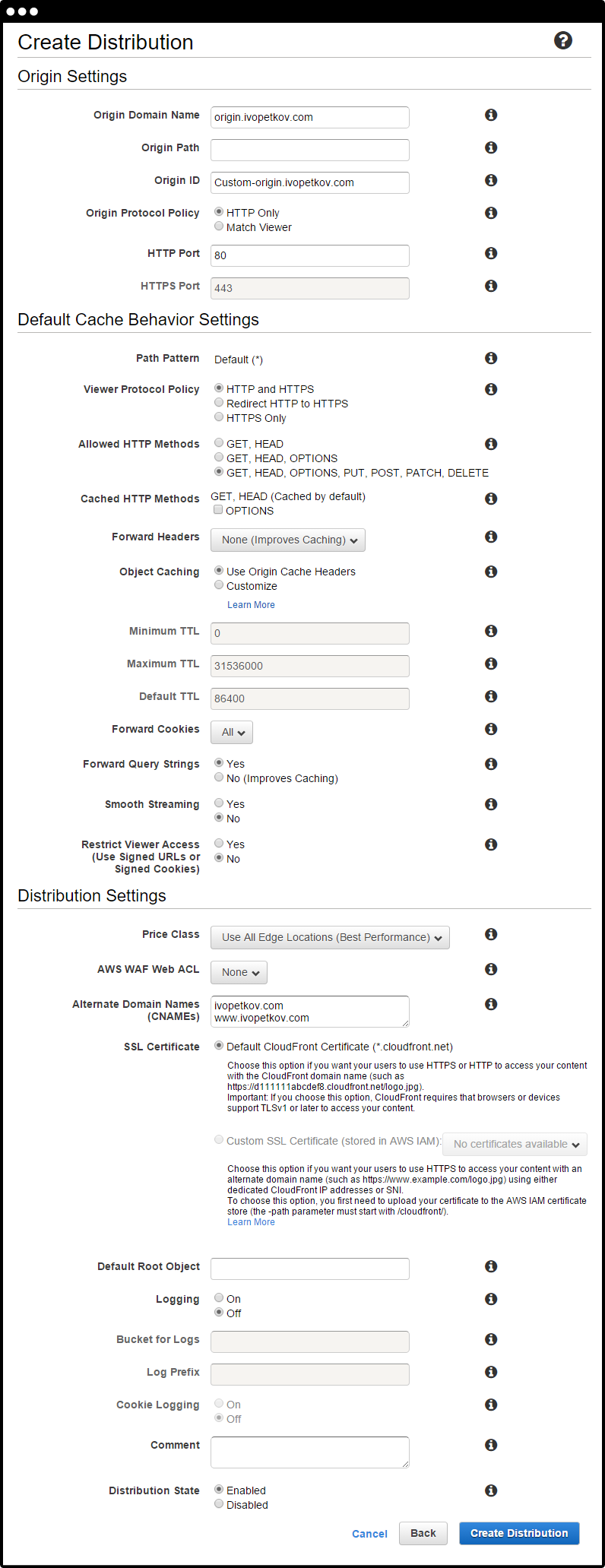
The following settings makes the distribution proxy or cache everything based on the response headers from the server. It's a very basic configuration, but it gets the job done.
It may take up to 15 minutes for your distribution to be ready for use.
Using a CloudFront distribution
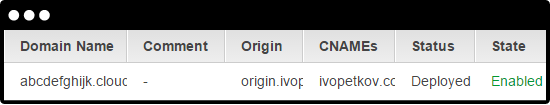
After your distribution is ready, you'll get a unique domain name (looks like abcdefghijk.cloudfront.net). You can open it, and you should see your website.
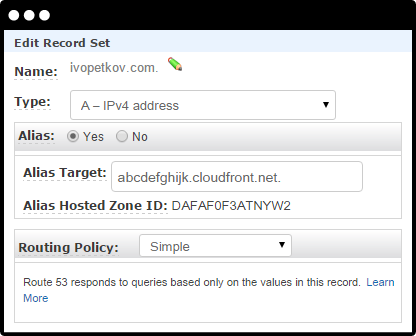
The next step is to point your visitors this way. Route 53 (the AWS DNS Service) makes this very easy. You just need to create an A type DNS record and make it an alias.
Cache headers
All you must do now is make sure your server returns correct Cache-Control header for every request. It usually looks like this:
Cache-Control: max-age=60, publicThe results and the cost
The results depend on many things. Some of them are:
- how many requests are made on each pageview
- what amount of data is transferred on request
- where you visitors are located (how close to CloudFront edge location)
- how popular is your content (does it hit the CacheFront cache)
Some other performance benefits are:
- Persistent connections are used between your visitors and the edge servers and between the edge servers and your server. This makes loading more than one resource faster.
- You server take it easy when traffic spikes occur and you can actually lower your server bill.
- The cache-control headers tell CloudFront to cache the content, but users' browsers also cache it.
AWS offers a free tier so you can test this technique for free very easily. Take a look at the pricing too. This calculator will make estimating costs easier.